Keeping product, design, and development teams aligned can be challenging. Even with the best intentions, teams often have different goals, methods, and definitions of success, which can lead to disconnects that ultimately impact the product’s ability to meet user needs.
At Kaizen Softworks, I recently led a Design Thinking workshop focused on improving collaboration among cross-functional teams by aligning their goals and reducing misalignments. We used one of our client’s product teams as a case study to apply Design Thinking. Here’s a breakdown of how we approached each stage, with examples and takeaways.
Understanding the Challenge: Why Disconnects Happen

Cross-functional disconnects can arise from unclear roadmaps, limited technical input, and delayed feedback loops. Product may envision one outcome, design may prioritize another, and development faces technical constraints in between. To kick off, we discussed these challenges openly, exploring how they impact alignment, feature quality, and user experience.
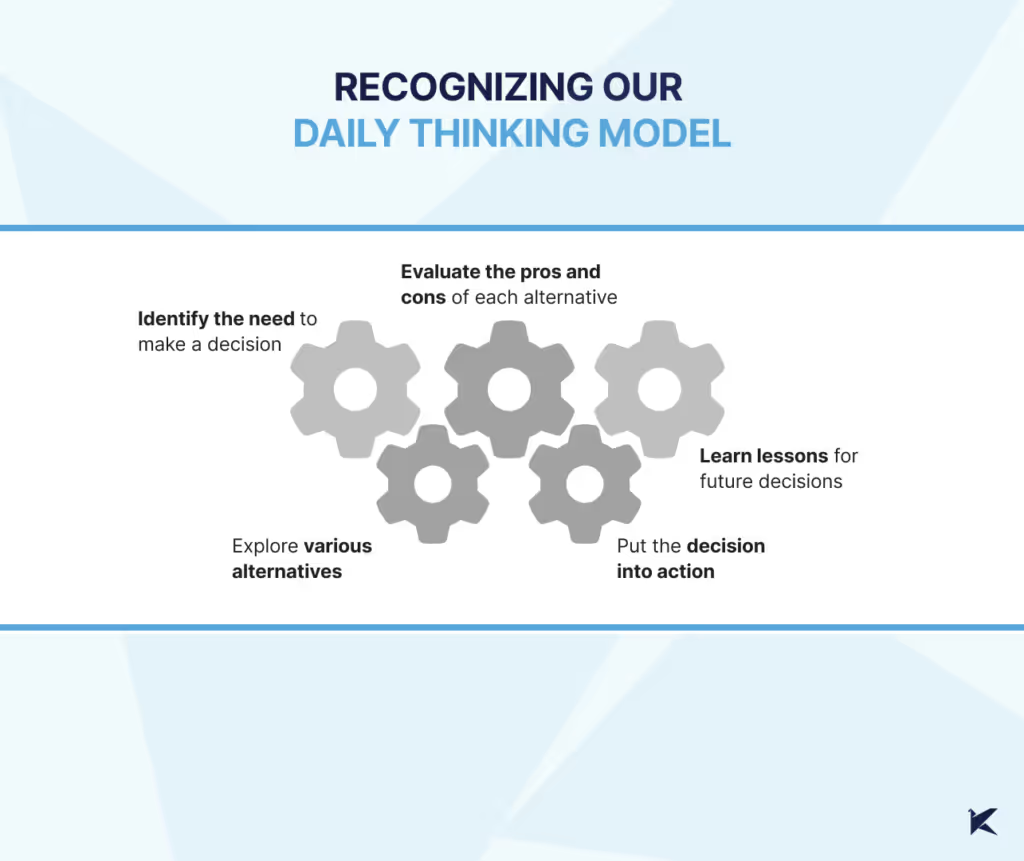
Recognizing Our Daily Thinking Mode

Every team member brings a unique thinking style to the table, shaped by their daily challenges and responsibilities: product might focus strategically, design zeros in on details, and development leans towards solution-oriented thinking. This awareness helps us understand each other’s perspectives
In this workshop, we each shared how we approach decision-making in our roles. This awareness helped us see where our natural modes might cause friction and allowed us to step into each other’s shoes, fostering empathy and a willingness to adapt our thinking for the collective goal.

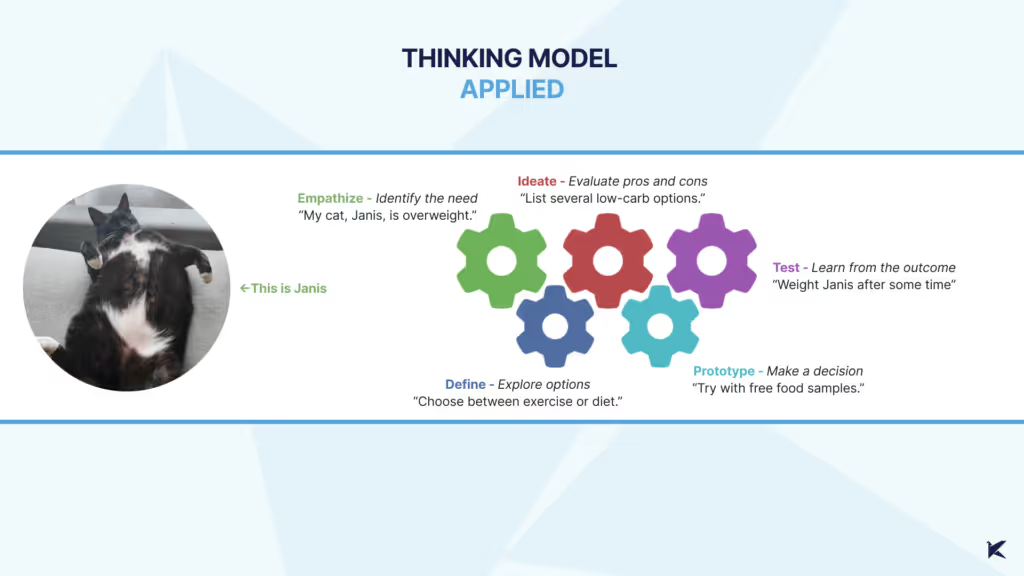
Applying Design Thinking: Stage-by-Stage
Here’s how each stage played out in our client’s project
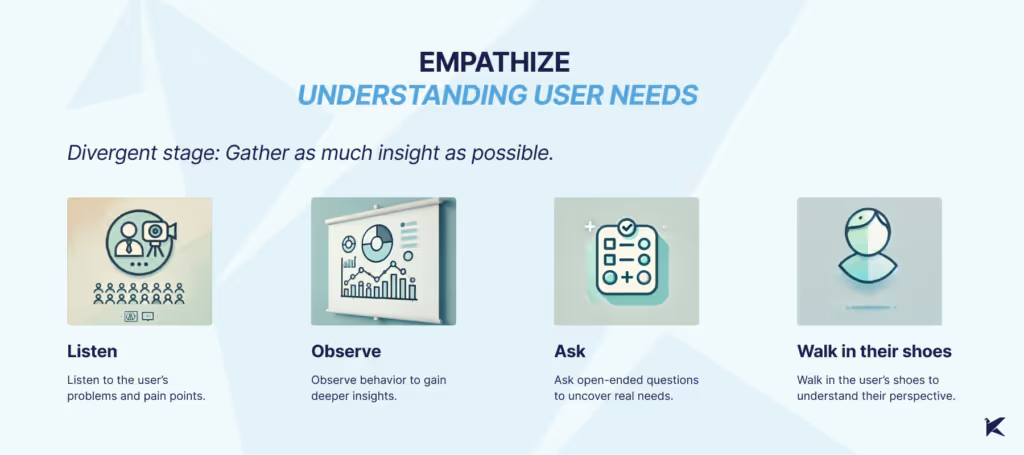
1- Empathize

What We Did: We started gathering data on device usage by app users, allowing the UX team to conduct a Design Review. This uncovered issues with the UI on smaller screens, which hadn’t been fully considered. The result? Usability problems and frustration for users who needed to complete tasks on smaller devices.
What Could Have Been Improved: Earlier metric analysis could have highlighted these usability issues sooner, leading to a more user-focused approach from the start.
2- Define

What We Did: With a clearer view of user pain points, we pinpointed specific issues, such as tasks left incomplete on smaller screens, which resulted in penalties and manual fixes. We defined the problem as a need for a feature allowing managers to exclude certain tasks from reports—a clear problem statement that helped all teams align on a common purpose.
What Could Have Been Improved: Better communication across teams could have surfaced this problem earlier, minimizing the need for manual workarounds
3- Ideate

What We Did: We used techniques like Crazy 8s and mind mapping to generate a wide array of ideas, fostering a creative environment where all perspectives were valued. By the end, we had a solid list of potential solutions and a better cross-team understanding.
What Could Have Been Improved: Gathering more user feedback at this stage could have helped us focus on user-centered ideas. Cross-team ideation sessions could have further enriched our perspectives.
4- Prototype

What We Did: Our UX team created low-fidelity prototypes, enabling early testing and feedback without heavy resource commitment. This gave each team a tangible starting point to discuss and refine.
What Could Have Been Improved: Staying in low-fidelity longer could have allowed for more experimentation, helping us catch usability issues before moving to high-fidelity designs.
5- Test

What We Did: Finally, we tested our prototypes with users, which surfaced usability issues on smaller screens that might have otherwise gone unnoticed. This feedback was essential in fine-tuning the design to meet both user and technical requirements.
What Could Have Been Improved: More in-depth testing during the Empathize phase could have brought some of these issues to light earlier, leading to a more robust and user-friendly solution.
Reflection: Breaking Down Thinking to Work Better Together

The idea behind this workshop wasn’t just to solve a problem—it was to understand the structure of how we think. Thinking often feels automatic, something that happens so quickly we barely notice it. By breaking it down into clear, identifiable stages, we created a way to not only recognize our own thought processes but also align as a team.



.png)

.png)