React can be so simple and so powerful that it is one of the first choices when it comes to building a web app nowadays. But with great power comes great responsibility. Being so widespread and used, it’s easy to find tons of results when looking for solutions that fulfill developer needs, but the most popular solution may not always be the best for every case.
In this article I’m going to cover some common patterns and tools developers tend to blindly stick to without assessing whether they actually apply to their specific use case or not.
Using a Library for State Management
Don’t get me wrong, correct state management is a fundamental part of building a reliable, scalable, and futureproof application. It’s particularly important to take it into account early on in our projects, but you might want to think twice before just starting with a template based off of [insert popular state management library here]. There are a several reasons why I think this way:
- It forces you to think and model your application in the library’s way of doing things, instead of making choices that could reflect the business reality in a more accurate way. Whether you use redux or mobx (or nothing at all) should depend on if it makes sense for your use case, and not simply on what’s trendier.

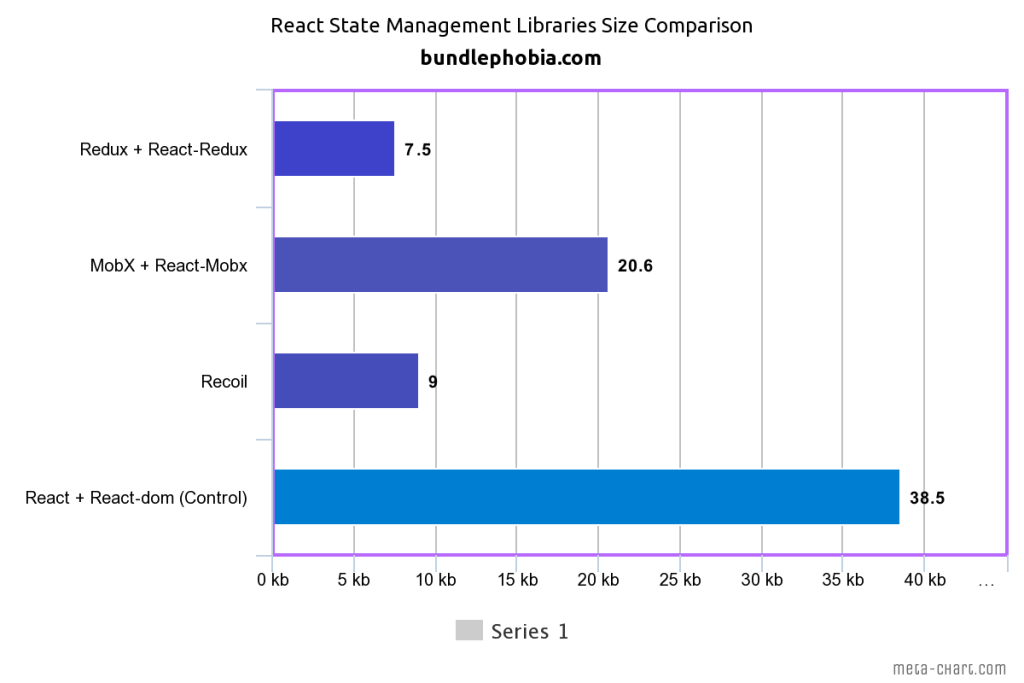
- You may be making your app less performant. Bundle sizes and performance on lower end devices are metrics that we as developers tend to gloss over, but can end up making a huge difference on the way your users interact with your product. Also, there’s more library code that when used incorrectly may lead to unwanted re-renders, thus making your app less responsive.

- At the end of the day, it’s something new you need to learn, document, teach, maintain, and upgrade over time. This is the key factor when deciding to use a state management library or not: will it save you enough time and make your life that much easier in the long run that it’s worth teaching it to every new developer that joins the project? Will you have the time to document a specific scenario where you do things differently? Are you willing to upgrade all of your codebase because of a breaking change? If the answer to all of these questions is yes, then go ahead.
Creating Too Many Files/Folders
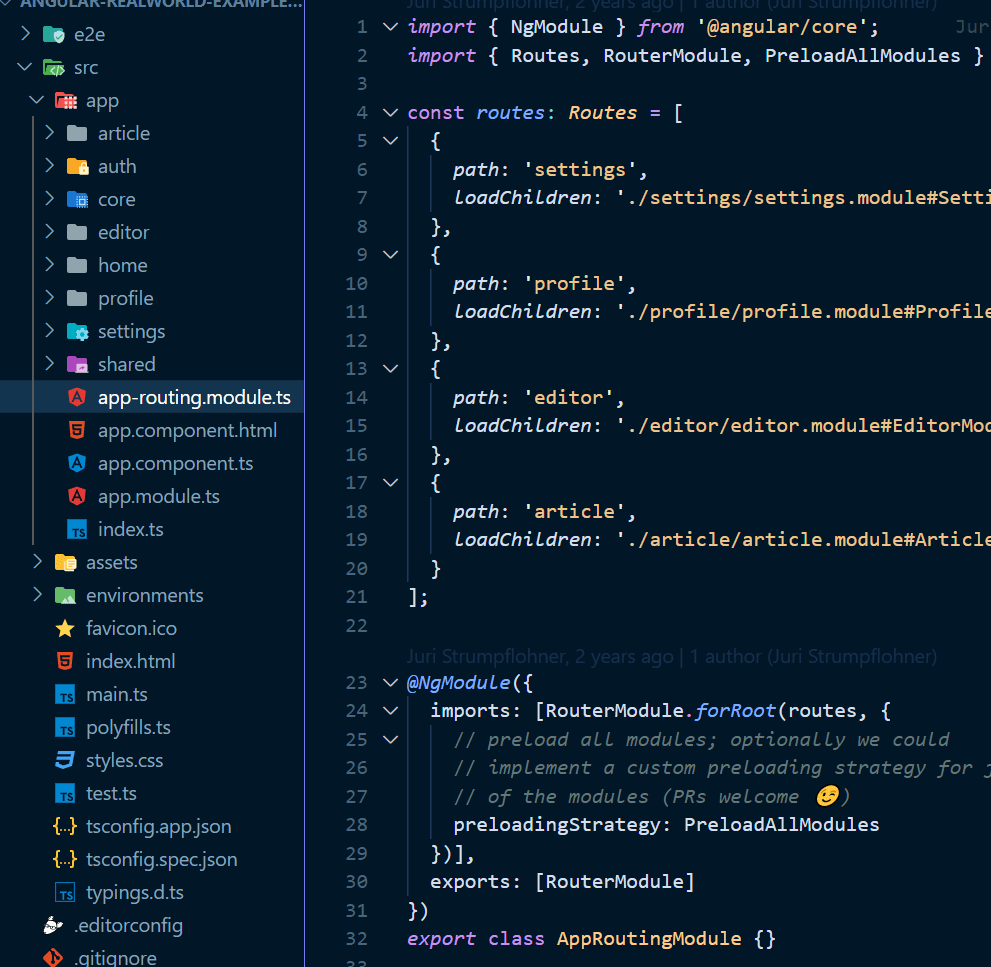
If you come from a framework like angular, you may be familiar with the idea of creating a couple of files and a folder just to organize your independent UI components. Add modules, routing files, indexes, and services and you’ll end up with a lot of boilerplate to make things work the way you want in any given scenario. Boilerplate is not a bad thing per-se, but with React we’re not required to have this much ceremony in order to build our apps.

Now, I’m not saying you should go and delete all of your .js files and bake everything in the same file, but embracing the flexibility the framework gives you will help you create apps that are easier to navigate through, and therefore, are more maintainable. The official React documentation even encourages this approach, and provides us with some guidelines to take into account when laying out our app structure.
Here are some things I do to avoid unnecessary nesting/file creation:
- Don’t create boundaries where there are none: While it’s pretty common to consider that everything apps are made of is screens and components, what actually differentiates one from another? What you think of today as a component may become a screen down the road, or vice versa. Whenever your domain makes it clear that some things should belong to a folder, then go for it. Creating an extra file folder before the need comes up just creates extra work. Dan Abramov talks more about this in this article where he clarifies the difference between presentational and container components—but beware! You’ll actually find a disclaimer where he talks about how his views have changed since the writing of that article.
- Leverage the power of hooks: You may be tempted to create new files as new complex components start forming, and eventually you might want to put together components that share similar logic in a folder. The thing is, you may be able to avoid all of the added complexity of similar-yet-specific components by using hooks to properly reuse your logic.
- Use Styled Components: Styled Components can help keep all the styling and the logic related to it within the same file most of the time. This depends greatly on each use case, but they’ve gained popularity because of their flexibility and simplicity to setup, read, and maintain across my apps.
Testing the Wrong Places
While a robust testing suite should be a priority whenever you ship a product that will continue being developed in the future, testing the wrong places could be the source of many frustrations and time wastes, especially on the frontend. Let’s first define what these “wrong places” are and aren’t.
Kent Dodds writes in How to know what to test
“When writing code, remember that you already have two users that you need to support: End users, and developer users. Again, if you think about the code rather than the use cases, it becomes dangerously natural to start testing implementation details. When you do that, your code now has a third user.”
In this post we’re talking about how to make the “developer users” happier. If you’re able to write tests that will actually detect bugs in the future, you’ll inevitably be happier. How do you achieve this? By testing your app the way the users would, avoiding high-effort/low-value code chunks, and writing concise and understandable tests.
Let’s break these down one by one:
- Testing the way users would use the app: Here I strongly recommend reading Kent Dodds Testing Implementation Details, who elaborates on how testing implementation details can lead to error prone tests that aren’t actually very useful for catching bugs.
- Avoid high-effort/low-value code chunks: If you’re solely using code coverage as your metric to determine the quality of tests (which has its own problems), you’ll often find there’s some code dependant on a third party library that doesn’t quite work as you expected and drags the coverage down. In this case you’ll have to weigh how critical the feature is to the application vs the amount of time you’ll have to spend coding, maintaining, and replicating the functionality across several sections of your app.
- Write concise and understandable tests: The more simple, explicit, and understandable a test is can reflect how well a functionality is written. While you should avoid making your implementation more complex just to simplify the tests, if your test can describe what the end goal of a functional piece is, a new maintainer might find it easier to read and make changes to the codebase.
While there are no rules set in stone for writing perfect React code, following these guidelines has saved me time and spared me from bugs and unnecessary meetings in my career. I hope it does the same for you.
Do you have any examples of over-engineering in your favorite framework? How do you usually solve them? Leave it on the comments!